一、简介
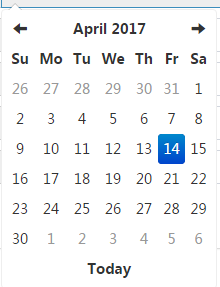
当我们设计 form 表单的时候,需要使用到日期的填写,对于控件的选择,你完全可以信赖 bootstrap-datetimepicker,先上几张预览图。



这几张是我从不同项目中截下来的图,良莠不齐,但是看官想必已经明了。
二、依赖
首先,需要从官网下载插件 http://www.bootcss.com/
然后引入 js 和 css 样式即可,此处我们必须引入
样式文件:
<link rel="stylesheet" href="datetimepicker/bootstrap-datetimepicker.min.css" />
js:
<script src="datetimepicker/bootstrap-datetimepicker.min.js"></script>
以及如果你需要更改语言的语言包(此处引入我大天朝的中文包):
<script src="datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script>
三、简单Demo
思路就是,写段 div,然后在 script 中将其格式化,就这么简单。
<div class="input-group inputBlank"> <span class="input-group-addon" >活动时间</span> <input size="16" type="text" id="planDateTime" name="planDateTime" readonly="readonly" class="form_datetime form-control"/> </div>
格式化:
$(function () {
$("#planDateTime").datetimepicker({
format: "yyyy-mm-dd hh:ii", // 格式化成 2017-04-14 9:53 的形式
startView: 3, // 初始时是从年开始选择,然后依次选择月、日、时、分
autoclose: true, // 选择完毕之后会自动关闭选择框
todayBtn: true, // 底部显示今日的按钮,点击便会自动输入当时的时间
pickerPosition: "bottom-left",// 显示的位置
language: "zh-CN" // 选择和显示的时候,都是中文
});
});依次点击便会出现如下的效果图:

四、详细介绍
上述其实只是简单的案例,如下是初始化时常用的更为详细的说明:
$("'#planDateTime").datetimepicker({
format: "yyyy-mm-dd hh:ii:ss",//设置时间格式,默认值: 'mm/dd/yyyy'
weekStart : 0, //一周从哪一天开始。0(星期日)到6(星期六),默认值0
startDate : "2013-02-14 10:00",//可以被选择的最早时间
endDate : "2016-02-14 10:00",//可以被选择的最晚时间
daysOfWeekDisabled : "0,6",//禁止选择一星期中的某些天,例子中这样是禁止选择周六和周日
autoclose : true,//当选择一个日期之后是否立即关闭此日期时间选择器
startView : 2,//点开插件后显示的界面。0、小时1、天2、月3、年4、十年,默认值2
minView : 0,//插件可以精确到那个时间,比如1的话就只能选择到天,不能选择小时了
maxView:4,//同理
todayBtn : true,//是否在底部显示“今天”按钮
todayHighlight : true,//是否高亮当前时间
keyboardNavigation : true,//是否允许键盘选择时间
language : 'zh-CN',//选择语言,前提是该语言已导入
forceParse : true,//当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中
minuteStep : 5,//分钟的间隔
pickerPosition : "bottom-right",//显示的位置,还支持bottom-left
viewSelect : 0,//默认和minView相同
showMeridian : true,//是否加上网格,true的话显示上下午
initialDate : "2015-02-14 10:00"//初始化的时间
});当然,本文只是上手的简单教程,更为详细的说明,当然还是要去查看官方文档(点击下方进行跳转)。


文章评论